Sidebar đã trở thành một phần không thể thiếu trong thiết kế trang web, cung cấp cho người dùng thông tin và chức năng bổ sung theo cách thuận tiện và dễ tiếp cận hơn. Trong bài viết này, chúng ta sẽ khám phá những lợi ích và cân nhắc khác nhau khi triển khai sidebar vào thiết kế trang web của bạn.
1. Hiểu về Sidebar trong thiết kế trang web
Sidebar là một cột dọc trên trang web được đặt bên cạnh khu vực nội dung chính. Nó có thể được tìm thấy ở bên trái hoặc bên phải của trang web và thường chứa thông tin bổ sung có liên quan đến nội dung chính của trang. Được sử dụng để cung cấp nội dung bổ sung, chẳng hạn như liên kết đến các bài viết hoặc trang liên quan, biểu tượng mạng xã hội, lời kêu gọi hành động, quảng cáo hoặc các loại nội dung khác.
Trong thiết kế trang web, sidebar có thể giúp sắp xếp và trình bày thông tin theo cách trực quan hấp dẫn và dễ đọc. Nó có thể nâng cao trải nghiệm người dùng bằng cách cung cấp quyền truy cập nhanh vào nội dung có liên quan và có thể giúp giữ chân khách truy cập trên trang web trong thời gian dài hơn. Ngoài ra, cũng có thể đóng vai trò là công cụ có giá trị để chủ sở hữu trang web tạo doanh thu thông qua quảng cáo và quảng bá sản phẩm hoặc dịch vụ.
>>Xem thêm:
- Tầm Quan Trọng Của Sidebar Trong Thiết Kế Website
- Tải WinX HD Crack – Video Converter Deluxe Full Crack
2. Lợi ích của việc sử dụng Sidebar trong thiết kế website
Sidebar là một tính năng phổ biến trong thiết kế trang web và có nhiều lợi ích khi kết hợp chúng vào bố cục trang web của bạn. Dưới đây là một số lợi ích chính:
2.1. Tăng cường chức năng
Sidebar có thể cung cấp chức năng bổ sung cho trang web của bạn, chẳng hạn như hiển thị các bài đăng gần đây, hiển thị các bài viết phổ biến hoặc cung cấp thanh tìm kiếm. Điều này có thể giúp người dùng dễ dàng điều hướng và tìm thấy nội dung họ đang tìm kiếm trên trang web của bạn.
2.2. Cải thiện trải nghiệm người dùng
Bằng cách cung cấp quyền truy cập dễ dàng vào thông tin và tính năng quan trọng, giúp cải thiện trải nghiệm người dùng tổng thể trên trang web của bạn. Người dùng có nhiều khả năng dành thời gian trên trang web của bạn hơn nếu họ có thể dễ dàng tìm thấy những gì họ đang tìm kiếm.
2.3. Nội dung bổ sung
Sidebar có thể là nơi tuyệt vời để hiển thị nội dung bổ sung, chẳng hạn như hình ảnh, video hoặc liên kết đến các bài viết liên quan. Điều này có thể giúp giữ chân người dùng tương tác với trang web của bạn và khuyến khích họ khám phá thêm nội dung của bạn.
2.4. Tăng doanh thu
Sidebar có thể được sử dụng để hiển thị quảng cáo hoặc quảng bá sản phẩm hoặc dịch vụ, điều này có thể giúp tạo thêm doanh thu cho trang web của bạn. Bằng cách đặt quảng cáo hoặc khuyến mại một cách có chiến lược trong của mình, bạn có thể tăng khả năng người dùng sẽ tương tác với chúng và mua hàng.
2.5. Tùy chọn tùy chỉnh
Hơn nữa có thể được tùy chỉnh để phù hợp với thiết kế và thương hiệu của trang web của bạn, làm cho chúng trở thành một công cụ linh hoạt để thiết kế trang web. Bạn có thể chọn kích thước, màu sắc và bố cục của sidebar để phù hợp nhất với nhu cầu của trang web và người dùng của bạn.

Nhìn chung, việc kết hợp sidebar vào thiết kế trang web của bạn có thể mang lại nhiều lợi ích cho cả bạn và người dùng của bạn. Bằng cách cung cấp chức năng bổ sung, cải thiện trải nghiệm người dùng, hiển thị nội dung bổ sung, tạo doanh thu và cung cấp các tùy chọn tùy chỉnh, có thể giúp trang web của bạn hấp dẫn hơn, nhiều thông tin hơn và thành công hơn.
2.6. Nhóm nội dung
Ngoài những lợi ích này, sidebar cũng có thể cung cấp cách tổ chức nội dung trang web của bạn và giúp người dùng điều hướng dễ dàng hơn. Bằng cách nhóm các nội dung có liên quan lại với nhau trong sidebar, bạn có thể giúp người dùng tìm thấy những gì họ đang tìm kiếm nhanh chóng và dễ dàng hơn. Điều này có thể đặc biệt hữu ích cho các trang web có nhiều nội dung hoặc điều hướng phức tạp.
2.7. Cải thiện trang web
Một lợi ích khác của việc sử dụng sidebar là chúng có thể giúp cải thiện khả năng truy cập trang web của bạn. Bằng cách bao gồm các tính năng như thanh tìm kiếm hoặc tùy chọn thay đổi kích thước văn bản trong sidebar, bạn có thể làm cho trang web của mình thân thiện hơn với người khuyết tật hoặc khiếm thị.
Khi thiết kế sidebar của bạn, điều quan trọng là phải ghi nhớ thiết kế và bố cục tổng thể của trang web của bạn. Một sidebar lộn xộn hoặc khó hiểu có thể làm giảm trải nghiệm người dùng và khiến người dùng khó tìm thấy những gì họ đang tìm kiếm. Đảm bảo ưu tiên các tính năng và nội dung quan trọng nhất trong sidebar của bạn, đồng thời sử dụng bố cục rõ ràng và dễ đọc.
3. Cân nhắc thiết kế và triển khai cho sidebar
Khi thiết kế và triển khai sidebar cho một trang web, có một số cân nhắc cần được tính đến để đảm bảo nó hiệu quả và thân thiện với người dùng.
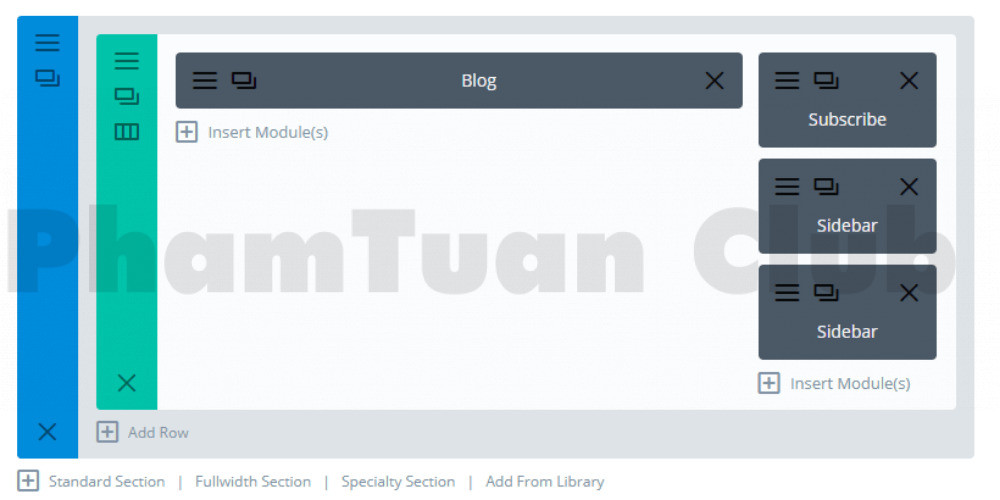
Vị trí: Vị trí của sidebar rất quan trọng đối với hiệu quả của nó. Thông thường, sidebar được đặt ở bên trái hoặc bên phải của trang, nhưng chúng cũng có thể được đặt ở đầu hoặc cuối trang. Điều quan trọng là phải xem xét bố cục tổng thể của trang web và mục đích của sidebar để xác định vị trí tốt nhất.

3.1. Kích thước
Kích thước của sidebar phải tỷ lệ thuận với kích thước của khu vực nội dung chính. Nó phải đủ lớn để hiển thị thông tin cần thiết mà không lấn át khu vực nội dung chính hoặc gây khó khăn cho việc điều hướng.
3.2. Nội dung
Nội dung hiển thị trong sidebar phải phù hợp và hữu ích cho người dùng. Điều quan trọng là phải xem xét nhu cầu và mục tiêu của người dùng khi quyết định đưa thông tin nào vào sidebar. Các mục phổ biến được tìm thấy trong sidebar bao gồm menu điều hướng, liên kết mạng xã hội, bài đăng gần đây và bài viết phổ biến.
3.3. Thiết kế trực quan
Thiết kế trực quan của sidebar phải bổ sung cho thiết kế tổng thể của trang web. Điều quan trọng là sử dụng bảng màu, kiểu chữ và các yếu tố hình ảnh nhất quán để tạo ra một thiết kế gắn kết.
3.4. Khả năng đáp ứng
Với sự gia tăng của các thiết bị di động, điều quan trọng là phải đảm bảo rằng sidebar phản ứng nhanh và thích ứng với các kích thước màn hình khác nhau. Điều này có thể đạt được thông qua việc sử dụng các kỹ thuật thiết kế đáp ứng như truy vấn phương tiện và bố cục linh hoạt.
3.5. Khả năng truy cập
Khả năng truy cập là một cân nhắc quan trọng đối với tất cả các yếu tố thiết kế trang web, bao gồm cả sidebar. Điều quan trọng là đảm bảo rằng sidebar có thể truy cập được đối với tất cả người dùng, kể cả những người khuyết tật. Điều này có thể đạt được thông qua việc sử dụng đánh dấu ngữ nghĩa và các thuộc tính ARIA.
3.6. Kiểm tra
Khi sidebar đã được thiết kế và triển khai, điều quan trọng là phải kiểm tra nó để đảm bảo rằng nó hiệu quả và thân thiện với người dùng. Điều này có thể đạt được thông qua các công cụ phân tích và kiểm tra người dùng để theo dõi hành vi và mức độ tương tác của người dùng với sidebar.
4. Mẹo SEO để viết nội dung cho sidebar
Khi viết nội dung cho các sidebar trên trang web của bạn, điều quan trọng cần lưu ý là tối ưu hóa công cụ tìm kiếm (SEO) là rất quan trọng để hướng lưu lượng truy cập đến trang web của bạn. Dưới đây là một số mẹo để tối ưu hóa nội dung sidebar của bạn cho các công cụ tìm kiếm:
4.1. Sử dụng các từ khóa có liên quan
Khi tạo nội dung cho sidebar của bạn, hãy đảm bảo sử dụng các từ khóa có liên quan mà đối tượng mục tiêu của bạn có khả năng tìm kiếm. Tiến hành nghiên cứu từ khóa để xác định các từ khóa tốt nhất để nhắm mục tiêu và kết hợp chúng một cách tự nhiên vào nội dung của bạn. Tuy nhiên, đừng lạm dụng nó; nhồi nhét từ khóa thực sự có thể làm tổn thương SEO của bạn.
4.2. Tối ưu hóa mô tả meta
Mô tả meta là đoạn văn bản xuất hiện bên dưới phần tiêu đề của bạn ở trong các trang kết quả của công cụ tìm kiếm. Điều quan trọng là phải viết một mô tả meta hấp dẫn tóm tắt chính xác nội dung của sidebar của bạn và bao gồm các từ khóa có liên quan. Điều này có thể giúp cải thiện tỷ lệ nhấp và tăng lưu lượng truy cập vào trang web của bạn.
4.3. Liên kết đến các trang nội bộ
Bao gồm các liên kết đến các trang nội bộ có liên quan trên trang web của bạn trong nội dung sidebar có thể giúp các công cụ tìm kiếm hiểu cấu trúc và phân cấp trang web của bạn. Điều này có thể giúp cải thiện SEO tổng thể cho trang web của bạn và giúp người dùng điều hướng trang web của bạn dễ dàng hơn.
4.5. Sử dụng thẻ tiêu đề
Sử dụng thẻ tiêu đề (H1, H2, v.v.) trong nội dung sidebar của bạn có thể giúp các công cụ tìm kiếm hiểu cấu trúc nội dung của bạn và xác định thông tin quan trọng nhất. Đảm bảo bao gồm các từ khóa có liên quan trong tiêu đề của bạn và sử dụng chúng để chia nhỏ nội dung của bạn thành các phần dễ hiểu.
4.6. Giữ cho nó ngắn gọn
Mặc dù điều quan trọng là cung cấp thông tin có giá trị trong sidebar của bạn, nhưng điều quan trọng là giữ cho nó ngắn gọn. Các sidebar dài, cồng kềnh có thể gây choáng ngợp và khó đọc, điều này có thể tác động tiêu cực đến cả trải nghiệm người dùng và SEO. Cố gắng giữ cho nội dung sidebar của bạn tập trung và đi thẳng vào vấn đề.
4.7. Sử dụng hình ảnh
Bao gồm các hình ảnh có liên quan trong nội dung sidebar của bạn có thể giúp chia nhỏ văn bản và làm cho nó hấp dẫn hơn về mặt hình ảnh. Đảm bảo tối ưu hóa hình ảnh của bạn cho SEO bằng cách sử dụng tên tệp mô tả và thẻ alt bao gồm các từ khóa có liên quan.
4.8. Theo dõi phân tích của bạn
Cuối cùng, điều quan trọng là phải thường xuyên theo dõi phân tích trang web của bạn để theo dõi hiệu suất của nội dung sidebar. Điều này có thể giúp bạn xác định loại nội dung nào đang cộng hưởng với khán giả của mình và điều chỉnh chiến lược của bạn cho phù hợp.

Sidebar là một yếu tố quan trọng của thiết kế trang web có thể nâng cao trải nghiệm, mức độ tương tác và điều hướng của người dùng. Hy vọng đây sẽ là bài viết giúp bạn tốt hơn trong công việc của mình. Hãy theo dõi webiste của Phạm Tuấn để cập nhập những thông tin mới nhất nhé!

PHẠM TUẤN
Cung cấp dịch vụ mạng xã hội online
Chia sẻ kiến thức, sử dụng các phần mềm về máy tính